We used the Acquia Lightning distribution in developing this site. Lightning, takes full advantage of the awesomeness of Panels and Panelizer to display content defaults, and override on a per node basis. We used Panelizer to set up displays for the full node displays, and the Teaser node displays.
This brought up a problem where I wanted to set up the title of the node using an H1 on the full display, but an H2 on the teaser. We thought of overriding two templates to do this, but that didn't seem like a sustainable solution as we quickly realized there were other places we needed similar functionality, like choosing different html elements, and adding classes to fields of various sorts.
We had this functionality in Drupal 7 thanks to the Title module, and it's "Wrapped and Linked" widget. In D7, the main purpose of the Title module was to turn the title into a field so it could be translated. Since translation was moved into core in D8, there hasn't been a lot of movement on porting Title to D8, and that module was not an option.
After a quick discussion between Albert and I, he quickly got to work and started to work on the Drupal HTML Formatter module. It is a simple module that lets you add HTML tags to fields that are strings, timestamps, datetime, referenced and entities. You can add any HTML/HTML5 tag, add classes, and you can also set if the content is linked to content which is almost always required on entity reference fields.
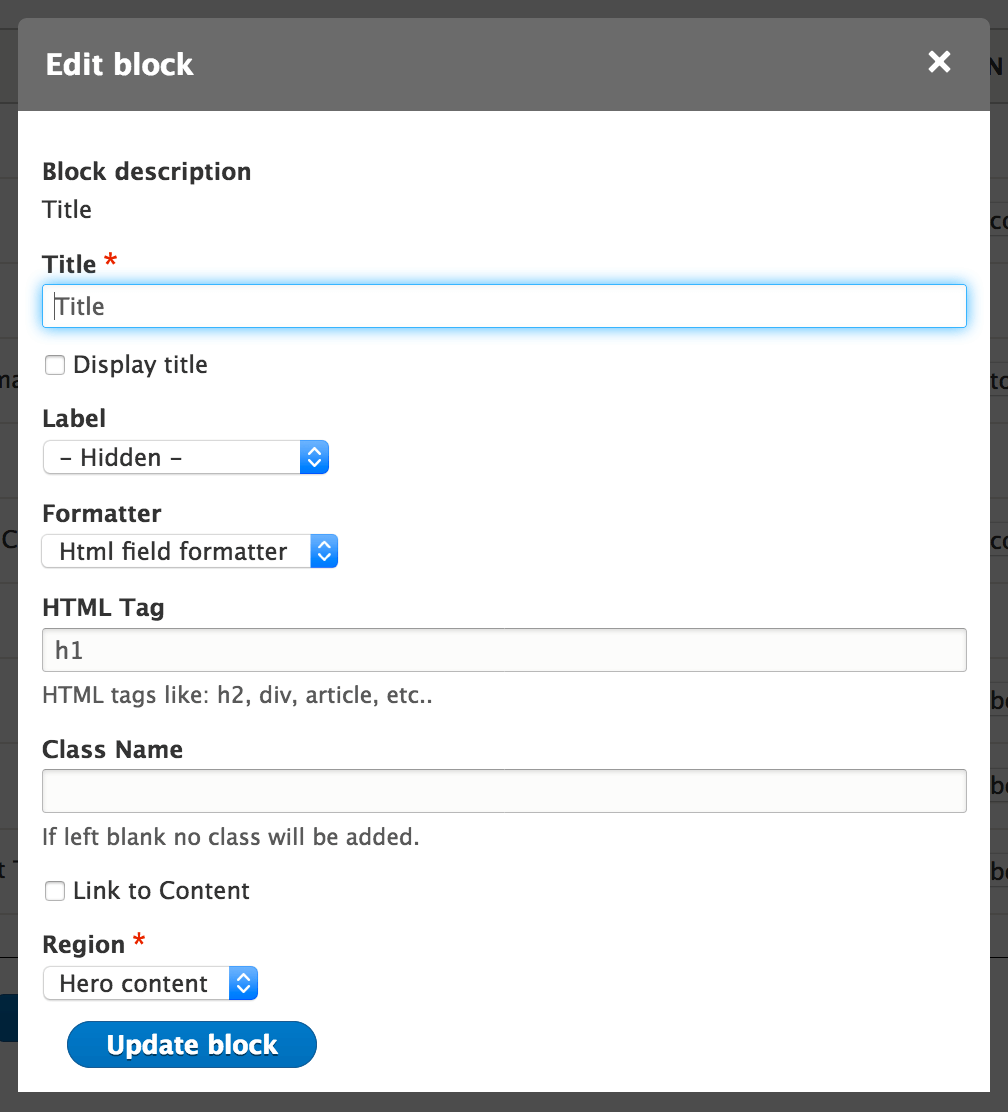
To use, install as you normally do and enable the HTML Formatter module. If your site is a Panels based display, one that uses Panelizer or Page Manager, and your Block, and select Html field formatter from the Formatter dropdown. Then add your HTML Tag, and if needed, add the Class Name, and check the Link to Content checkbox and Save.

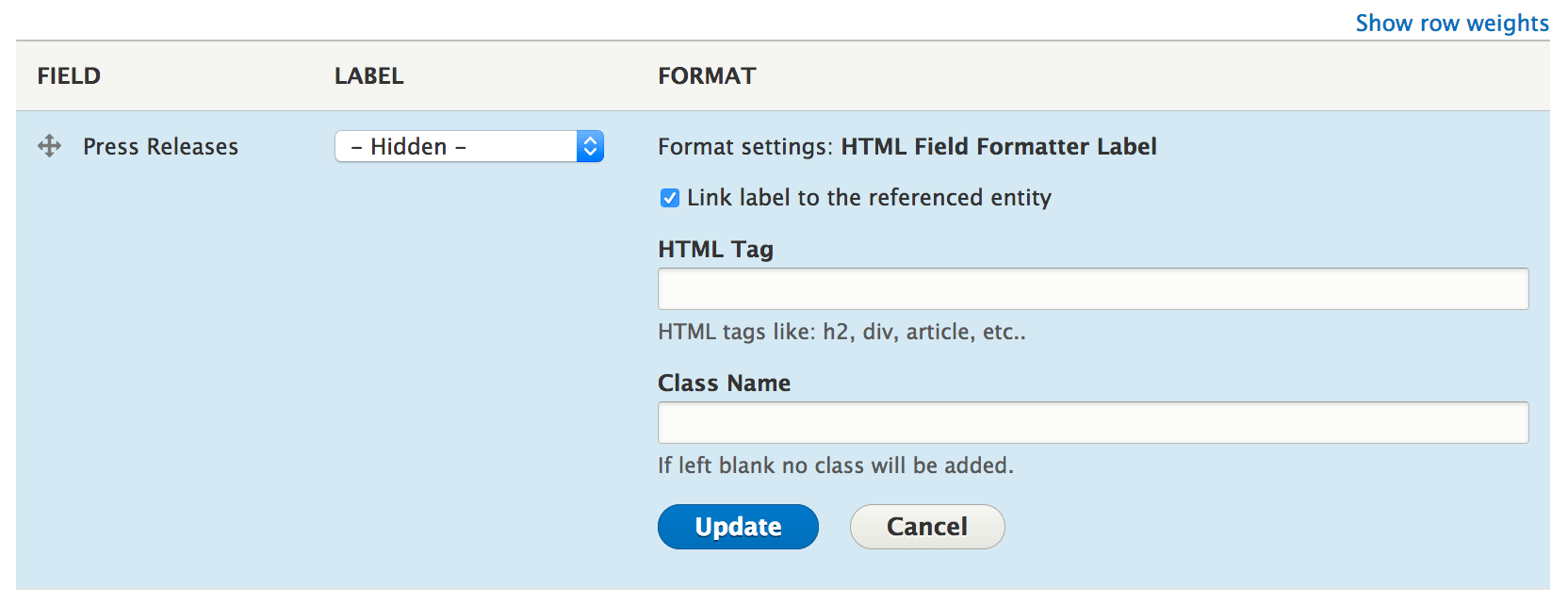
Not using Panels? Well have no fear as the HTML Formatter also works on the normal Manage display tab of entities. Select Html field formatter from the Format dropdown. Then click on the settings cog to expand the options and you will see the same three options.

We developed this as way of giving back to the Drupal community, as I can imagine that there are others who have run into this need. Let us know what you think. You can find us on Twitter at @alb3rtski, @thejimbirch, and @xenophiles.




